[iOS] 네이버 로그인
네이버 로그인
1. 네이버 개발자 사이트에서 프로젝트 세팅
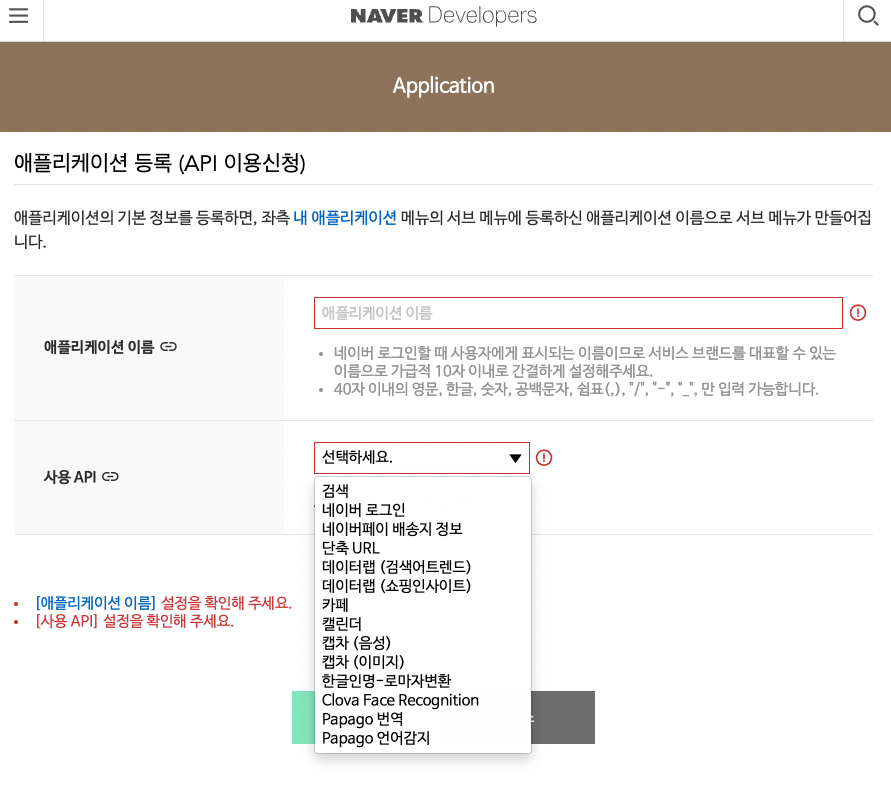
- 네이버 개발자 사이트에 로그인후 내 애플리케이션을 누른다

- 앱이름과 사용할 API에서 네이버 로그인을 고른다

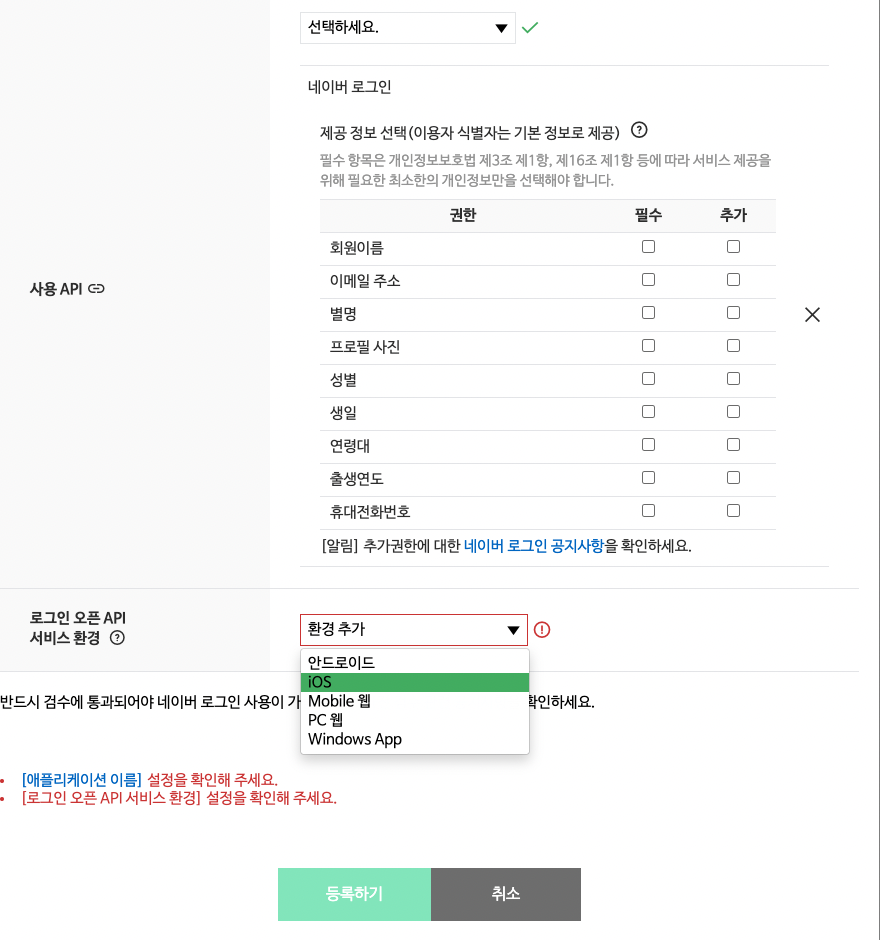
- 필수로 얻고싶은 항목을 체크한다
- 서비스 환경에서 iOS를 선택한다

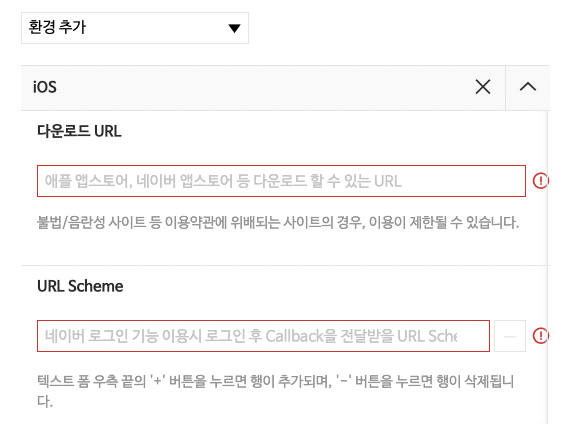
- 앱스토어 다운로드 링크를 기입한다 (아직 개발버전이라 없으면 아무 링크나 기입한다)
- 앱내에서 사용할 URL Schemes를 입력해준다
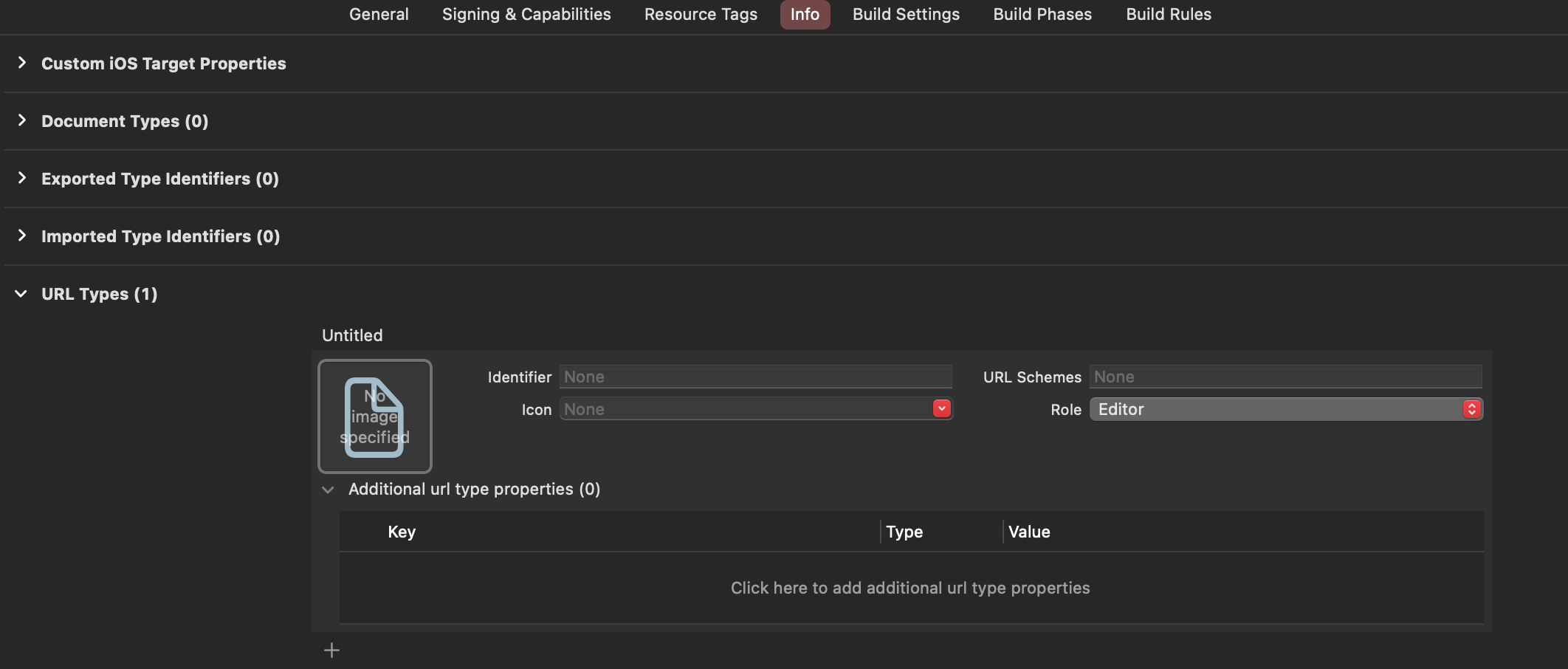
2. Info에 URL Schemes 추가

- 프로젝트 - Info - URL Types 에서 + 버튼을 클릭후 identifier와 상단에서 작성한 URL Schemes 를 그대로 입력해준다 (identifier는 아무렇게나 써도 된다 ex) naver-login)
3. 팟 설치후 전처리값 변경
pod 'naveridlogin-sdk-ios'
-
팟파일에 ‘naveridlogin-sdk-ios’ 추가 후 pod install 해줌
-
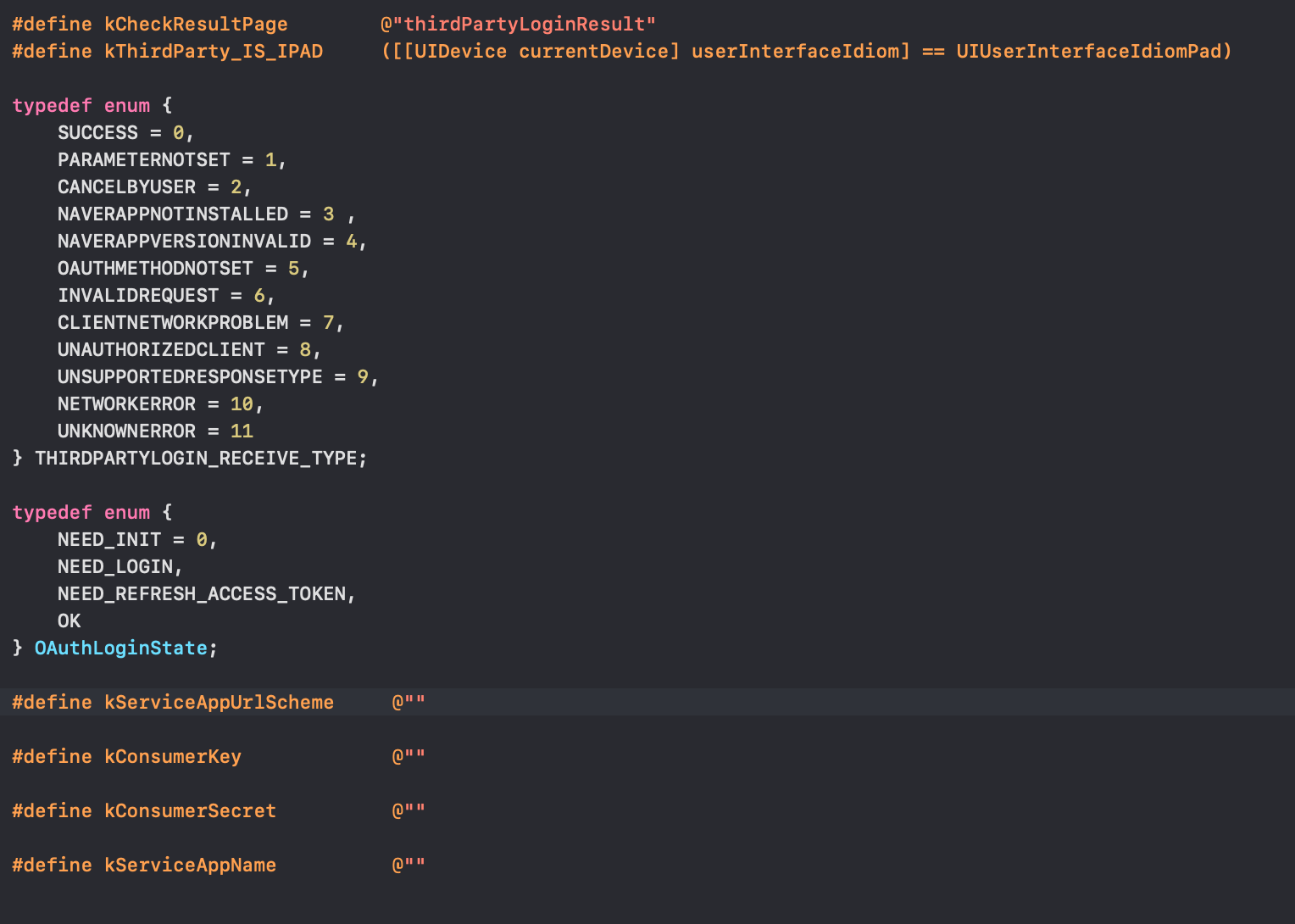
프로젝트파일/Pods/naveridlogin-sdk-ios/NaverThirdPartyLogin.framework/Headers/NaverThirdPartyConstantsForApp.h 경로로 이동해 해당 파일을 열어줌

-
밑에 #define(전처리기) 값을 변경 해줌
- kServiceAppUrlScheme (작성한 스키마)
- kConsumerKey (네이버 개발자 사이트에있는 Client ID)
- kConsumerSecret (네이버 개발자 사이트에있는 Client Secret)
- kServiceAppName (앱 이름)
4. Appdelegate에서 loginConnection instance 생성후 설정값 셋업
import NaverThirdPartyLogin
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
application.registerForRemoteNotifications()
let instance = NaverThirdPartyLoginConnection.getSharedInstance()
instance?.isNaverAppOauthEnable = true //네이버앱 로그인 설정
instance?.isInAppOauthEnable = true //사파리 로그인 설정
instance?.serviceUrlScheme = "" //URL Scheme
instance?.consumerKey = "" //클라이언트 아이디
instance?.consumerSecret = "" //시크릿 아이디
instance?.appName = "" //앱이름
return true
}
5. SceneDelegate에서 receiveAccessToken처리 추가
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url {
NaverThirdPartyLoginConnection.getSharedInstance()?.receiveAccessToken(url)
}
}
6. 네이버 로그인 버튼 클릭시 로그인 함수 실행
class ViewController: UIViewController {
let naverLoginInstance = NaverThirdPartyLoginConnection.getSharedInstance()
override func viewDidLoad() {
super.viewDidLoad()
naverLoginInstance?.delegate = self
}
}
extension ViewController: NaverThirdPartyLoginConnectionDelegate {
func requestNaverLogin() {
naverLoginInstance?.requestThirdPartyLogin()
}
func oauth20ConnectionDidFinishRequestACTokenWithAuthCode() {
guard let instance = naverLoginInstance,
let accessToken = instance.accessToken else { return }
// 네이버 로그인 성공시 날라오는 accessToken 처리
}
func oauth20ConnectionDidFinishRequestACTokenWithRefreshToken() {
}
func oauth20ConnectionDidFinishDeleteToken() {
}
func oauth20Connection(_ oauthConnection: NaverThirdPartyLoginConnection!, didFailWithError error: Error!) {
}
}
- 로그인 버튼 클릭시
requestNaverLogin()함수를 실행시켜주면 된다
